طراحی سایت با وردپرس یکی از محبوبترین و کاربردیترین روشها برای ایجاد وبسایت است. در این مقاله از مجلۀ آموزشی وبنبات قرار است شما را با طراحی سایت بدون کدنویسی آشنا کنیم. پس همراه ما باشید تا از صفر تا صد طراحی سایت وردپرسی برایتان بگوییم.
البته که این مقاله جامعترین و کاملترین آموزش طراحی سایت با وردپرس است، اما آنقدر این موضوع پیچیده و عمیق است که باید هر روز آن را تمرین کنید و با آخرین آپدیتها و بهروزرسانیهای آن همراه باشید.
بنابراین اگر قصد دارید تا سایت فروشگاهی خود را طراحی نمایید، کافیست تا با وبنبات تماس بگیرید و تمام پروژۀ خود را به ما بسپارید.
مراحل طراحی سایت با وردپرس
طراحی سایت با وردپرس شامل 8 مرحله است که هر کدام توضیحات مفصل و جامعی دارد. در ادامه قصد داریم تا این 8 مرحله را طوری آموزش دهیم که برایتان کاربردی باشد.
البته اگر خودتان میخواهید شروع کنید، پیشنهاد میکنیم همزمان تک تک مراحل را با ما پیش بروید تا کمتر از 10 دقیقه طراحی سایت با وردپرس را آغاز نمایید.

انتخاب هاست و دامنه در طراحی سایت با وردپرس
دامنه چیست؟
دامنه (Domain) نام منحصر به فردی است که برای شناسایی یک وبسایت در اینترنت استفاده میشود. دامنه شامل نام سایت و پسوند است، مانند: webnabat.com
هاست چیست؟
هاست (Host) فضایی روی سرور است که فایلها و دادههای وبسایت شما را نگهداری میکند. هاست به شما اجازه میدهد تا وبسایت خود را در دسترس کاربران اینترنت قرار دهید.
مراحل تهیه دامنه و هاست
برای خرید دامنه و هاست خود، میتوانید از شرکتهای معتبر خدمات میزبانی وب استفاده کنید. در زیر چندین مرحله برای تهیه دامنه و هاست آورده شده است:
- انتخاب نام دامنه
- نام مرتبط با کسب و کار یا موضوع وبسایت شما باشد.
- کوتاه و بهیادماندنی باشد.
- تا حد امکان از حروف و کلمات ساده و راحت استفاده کنید.
- انتخاب پسوند دامنه
- پسوندهای عمومی مانند .com،.net و .org
- پسوندهای محلی مانند .ir برای ایران
- انتخاب و خرید هاست
- هاست اشتراکی: برای وبسایتهای کوچک و متوسط مناسب است.
- سرور مجازی: (VPS) سرور مجازی برای وبسایتهایی است که به منابع بیشتری نیاز دارند.
- سرور اختصاصی: برای وبسایتهای بزرگ و پربازدید که به منابع سرور اختصاصی نیاز دارند.
معتبرترین شرکتها برای خرید دامنه و هاست در ایران
- ایران سرور (Iran Server)
یکی از معتبرترین شرکتهای میزبانی وب در ایران که انواع خدمات هاستینگ را ارائه میدهد.
وبسایت ایران سرور: https://www.iranserver.com/
- هاست ایران (Hostiran)
این شرکت نیز خدمات متنوعی در زمینه میزبانی وب و ثبت دامنه ارائه میدهد.
وبسایت هاست ایران: https://hostiran.net/
- پارس پک (Pars Pack)
پارس پک یکی دیگر از ارائهدهندگان معتبر خدمات هاستینگ و سرورهای مجازی در ایران است.
وبسایت پارس پک: https://parspack.com/
- میهن وب هاست (Mihan Web Host)
این شرکت نیز گزینه مناسبی برای تهیه هاست و دامنه در ایران است.
وبسایت میهن وب هاست: https://mihanwebhost.com/
مراحل خرید دامنه و هاست برای طراحی سایت با وردپرس
- ورود به سایت ارائهدهنده خدمات میزبانی: به وبسایت یکی از شرکتهای معتبر میزبانی وب مراجعه کنید.
- جستجوی دامنه: در بخش مربوط نام دامنه مورد نظر خود را وارد و بررسی کنید که آیا دامنه موجود است یا خیر.
- ثبت دامنه: اگر دامنه موجود است، آن را به سبد خرید خود اضافه کنید و مراحل خرید را تکمیل کنید.
- انتخاب پلن هاست: پلن هاست مورد نظر خود را بر اساس نیازهای وبسایتتان انتخاب کنید (هاست اشتراکی، VPS، یا سرور اختصاصی)
- پرداخت و تکمیل خرید: اطلاعات لازم را وارد کرده و پرداخت را انجام دهید. پس از پرداخت، اطلاعات ورود به پنل مدیریت هاست و دامنه برای شما ارسال میشود.
تنظیمات اولیه هاست و دامنه در طراحی سایت با وردپرس
- اتصال دامنه به هاست: معمولاً این کار توسط شرکت میزبانی انجام میشود، اما میتوانید با تنظیمات DNS دامنه را به هاست متصل کنید.
- نصب وردپرس: پس از اتصال دامنه به هاست، میتوانید وردپرس را روی هاست خود نصب کنید و مراحل طراحی سایت را ادامه دهید.
نصب وردپرس در طراحی سایت بدون کدنویسی
برای نصب وردپرس روی هاست خود، لازم است مراحل زیر را دنبال کنید:

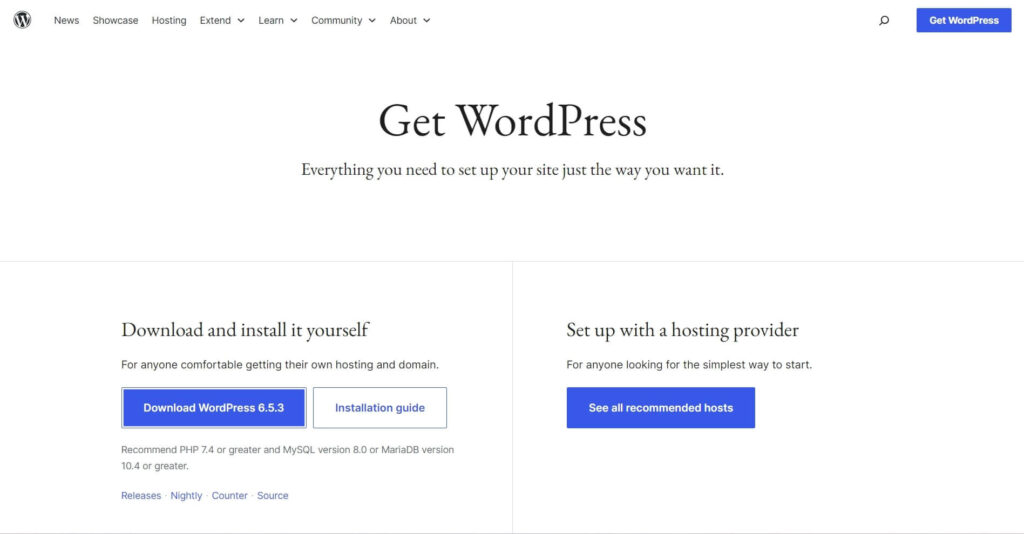
مرحله 1: دانلود وردپرس
- به وبسایت رسمی وردپرس به آدرس org مراجعه کنید.
- آخرین نسخه وردپرس را دانلود کنید.
مرحله 2: آپلود وردپرس به هاست
- ورود به کنترل پنل هاست: با استفاده از اطلاعات ورود که از شرکت میزبانی دریافت کردهاید، وارد کنترل پنل هاست خود شوید: مثلاً cPanel یا DirectAdmin
- باز کردن :File Manager به بخش File Manager یا مدیریت فایل بروید.
- آپلود فایلهای وردپرس: فایل فشرده وردپرس که دانلود کردهاید را در پوشه public_html یا پوشه اصلی سایت خود آپلود کنید.
- استخراج فایلها: پس از آپلود، فایل فشرده را استخراج (Extract) کنید.

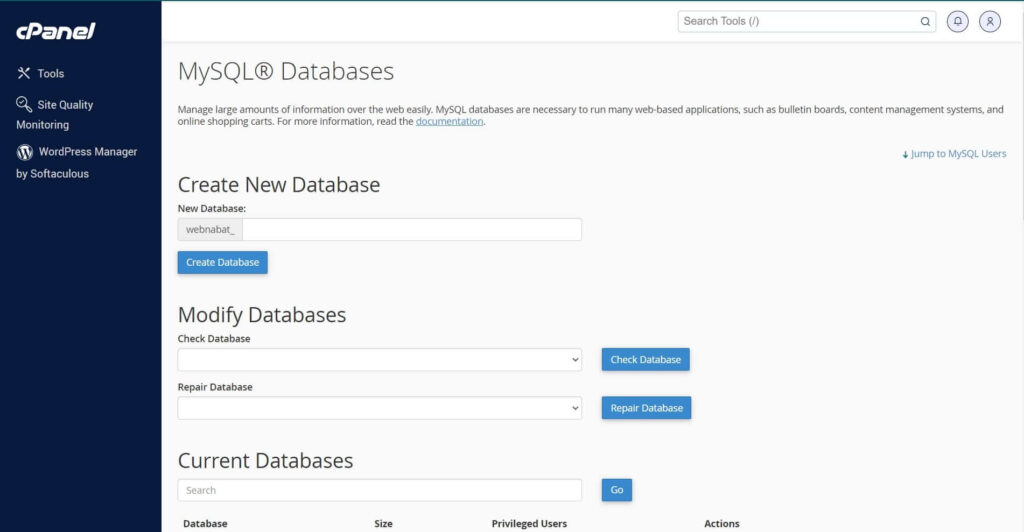
مرحله 3: ایجاد دیتابیس
- باز کردن :MySQL Databases در کنترل پنل هاست، به بخش MySQL Databases بروید.
- ایجاد دیتابیس جدید: یک دیتابیس جدید ایجاد کنید و نام آن را یادداشت کنید.
- ایجاد کاربر دیتابیس: یک کاربر برای دیتابیس ایجاد کنید و برای آن یک رمز عبور قوی تعیین کنید.
- اتصال کاربر به دیتابیس: کاربر ایجاد شده را به دیتابیس متصل کنید و تمامی دسترسیها را به آن دهید.
مرحله 4: نصب وردپرس
- باز کردن مرورگر: مرورگر خود را باز کنید و آدرس دامنهتان را وارد کنید.
- شروع نصب: با ورود به آدرس دامنه، نصب وردپرس آغاز میشود. زبان مورد نظر خود را انتخاب کنید و روی دکمه “ادامه” کلیک کنید.
مرحلۀ 5: نحوۀ وارد کردن اطلاعات دیتابیس
- نام دیتابیس: برای دیتابیس خود یک نام ایجاد کنید.
- نام کاربری دیتابیس: یک نام کاربری برای دیتابیس ایجاد نمایید.
- رمز عبور دیتابیس: رمز عبور کاربر دیتابیس را به وجود آورید.
- میزبان دیتابیس: به طور پیشفرض localhost است، مگر اینکه شرکت هاستینگ اطلاعات دیگری داده باشد.
- پیشوند جداول (پیشوند جداول دیتابیس :(میتوانید آن را به صورت پیشفرض wp_ بگذارید یا تغییر دهید.
- اجرای نصب: پس از وارد کردن اطلاعات، روی دکمه “ارسال” کلیک کنید و سپس دکمه “اجرای نصب” را بزنید.
- وارد کردن اطلاعات سایت: در صفحه بعد، اطلاعات سایت خود را وارد کنید.
- عنوان سایت: نام سایت خود را وارد کنید.
- نام کاربری: نام کاربری برای ورود به پنل مدیریت وردپرس.
- رمز عبور: رمز عبور قوی برای ورود به پنل مدیریت.
- ایمیل: ایمیل مدیریت سایت.
- نمایش به موتورهای جستجو: اگر نمیخواهید سایت شما در مراحل اولیه توسط موتورهای جستجو ایندکس شود، این گزینه را فعال کنید.
- پایان نصب: روی دکمه “نصب وردپرس” کلیک کنید.
مرحله 6: ورود به پنل مدیریت وردپرس
- ورود به پنل مدیریت: پس از اتمام نصب، com/wp-admin را در نوار سرچ جستجو کنید و به پنل مدیریت وردپرس وارد شوید.
- وارد کردن نام کاربری و رمز عبور: نام کاربری و رمزی که در مرحله قبل وارد کردید را وارد کنید.
تبریک! وردپرس شما نصب شده و آماده استفاده است. حالا میتوانید قالبها و پلاگینهای مورد نیاز را نصب کرده و سایت خود را طراحی کنید😊
انتخاب قالب (تم) در طراحی سایت با وردپرس
قالب و تم چیست؟
قالب (یا تم) وردپرس، به مجموعهای از فایلها و کدها گفته میشود که ظاهر و نحوه نمایش محتواهای وبسایت شما را تعریف میکند. قالبها شامل طرحبندی صفحات، استایلها، فونتها، رنگها و دیگر عناصر طراحی هستند. به عبارت دیگر، قالبها ظاهر بصری و تجربه کاربری سایت شما را تعیین میکنند.

کاربرد قالب و تم در طراحی سایت با وردپرس
- تعیین ظاهر سایت: قالبها نحوه نمایش محتوا و صفحات وبسایت را مشخص میکنند.
- افزودن قابلیتها: بسیاری از قالبها دارای امکانات و قابلیتهای اضافی هستند، مانند انواع مختلف صفحات، ابزارکها و ماژولها.
- سفارشیسازی آسان: قالبها به شما اجازه میدهند تا بدون نیاز به دانش برنامهنویسی، ظاهر سایت خود را سفارشی کنید.
- سازگاری با افزونهها: قالبها معمولاً با افزونههای مختلف سازگار هستند و میتوانند به بهبود عملکرد و قابلیتهای سایت شما کمک کنند.
مراحل انتخاب و نصب قالب وردپرس
در ادامه با این مجلۀ آموزشی از بلاگ وبنبات با ما همراه باشید تا دربارۀ مراحل انتخاب و نصب قالب جهت طراحی سایت با وردپرس توضیح دهیم. امیدواریم تا اینجای کار با ما قدم به قدم پیش رفته و نصب وردپرس را با موفقیت انجام داده باشید.
انتخاب قالب برای طراحی سایت با وردپرس
- قالبهای رایگان:
مخزن رسمی وردپرس: برای دسترسی به قالبهای رایگان، میتوانید به بخش “نمایش” > “پوستهها” در پنل مدیریت وردپرس خود بروید و روی دکمه “افزودن پوسته تازه” کلیک کنید. در اینجا میتوانید قالبهای رایگان را مرور و پیشنمایش آنها را مشاهده کنید.
- قالبهای پریمیوم (پرداختی):
مارکتهای آنلاین: سایتهایی مانند: ThemeForest، Elegant Themes و TemplateMonster قالبهای پریمیوم و حرفهای را با امکانات بیشتری ارائه میدهند.
نصب قالب رایگان از مخزن وردپرس
- ورود به پنل مدیریت: به پنل مدیریت وردپرس خود وارد شوید.
- رفتن به بخش نمایش: از منوی سمت چپ، به “نمایش” > “پوستهها” بروید.
- افزودن پوسته تازه: روی دکمه “افزودن پوسته تازه” کلیک کنید.
- جستجو و انتخاب قالب: میتوانید قالبهای مختلف را مرور کنید، پیشنمایش آنها را ببینید و قالب مورد نظر خود را انتخاب کنید.
- نصب و فعالسازی: پس از انتخاب قالب، روی دکمه “نصب” کلیک کنید و سپس روی دکمه “فعالسازی” کلیک کنید.
نصب قالب پریمیوم (پرداختی)
- خرید قالب: به یکی از مارکتهای آنلاین مراجعه کنید، قالب مورد نظر خود را خریداری و فایل قالب را دانلود کنید. این فایل معمولاً به صورت یک فایل فشرده (ZIP) است.
- ورود به پنل مدیریت: به پنل مدیریت وردپرس خود وارد شوید.
- رفتن به بخش نمایش: از منوی سمت چپ، به “نمایش” > “پوستهها” بروید.
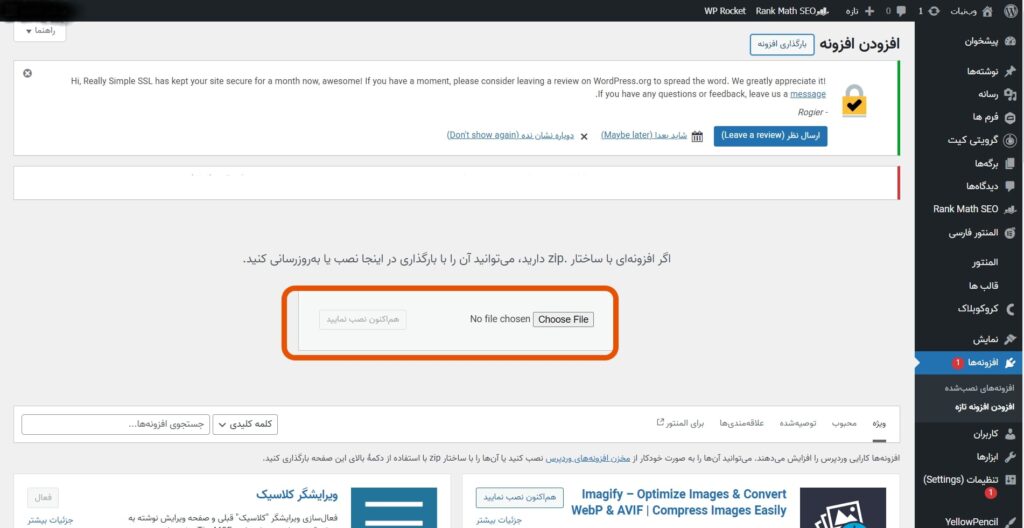
- افزودن پوسته تازه: روی دکمه “افزودن پوسته تازه” کلیک و سپس روی دکمه “بارگذاری پوسته” کلیک کنید.
- آپلود فایل قالب: فایل فشرده (ZIP) قالب خریداری شده را انتخاب و آپلود کنید.
- نصب و فعالسازی: پس از آپلود، روی دکمه “نصب” کلیک کنید و سپس روی دکمه “فعالسازی” کلیک کنید.
سفارشیسازی قالب
پس از نصب و فعالسازی قالب، میتوانید ظاهر سایت خود را سفارشی کنید:
- رفتن به بخش سفارشیسازی: از منوی سمت چپ، به “نمایش” > “سفارشیسازی” بروید.
- ویرایش بخشهای مختلف: میتوانید بخشهای مختلف سایت خود را از طریق پنل سفارشیسازی ویرایش کنید، مانند:
- لوگو و عنوان سایت
- رنگها و فونتها
- چیدمان صفحات
- ابزارکها
- منوها
با استفاده از این مراحل میتوانید به راحتی قالب مورد نظر خود را انتخاب، نصب و سفارشیسازی کنید تا سایت خود را به بهترین شکل ممکن طراحی کنید.

بهترین قالب برای طراحی سایت با وردپرس چیست؟
انتخاب بهترین قالب برای طراحی سایت وردپرسی به نوع و نیازهای وبسایت شما بستگی دارد. با این حال، برخی از قالبها به دلیل طراحی زیبا، امکانات فراوان و انعطافپذیری بالا محبوبیت زیادی دارند. در ادامه چند قالب برتر و پرکاربرد را معرفی میکنیم:
قالب آسترا (Astra) مناسب برای سایتهای فروشگاهی
- ویژگیها: سبک، سریع و قابل سفارشیسازی بالا.
- کاربرد: مناسب برای وبلاگها، سایتهای شرکتی، فروشگاههای آنلاین و سایتهای پورتفولیو.
- مزایا: هماهنگی کامل با افزونههای صفحهساز مانند Elementor وBeaver Builder، سازگاری باWooCommerce ، تنظیمات سفارشیسازی گسترده.
قالب دیوی (Divi) بهترین قالب چندمنظوره طراحی سایت با وردپرس
- ویژگیها: دارای یک صفحهساز داخلی قدرتمند (Divi Builder) با قابلیت درگ و دراپ.
- کاربرد: مناسب برای هر نوع وبسایتی از جمله وبلاگ، فروشگاه آنلاین، سایت شرکتی و پورتفولیو.
- مزایا: کتابخانهای از قالبهای پیشساخته، انعطافپذیری بالا در طراحی، امکانات سفارشیسازی پیشرفته.
قالب Hello Elementor محبوب و رایگان
Hello Elementor یکی از قالبهای بسیار محبوب و رایگان برای وردپرس است که توسط تیم توسعهدهنده افزونه Elementor ایجاد شده است. این قالب به طور ویژه برای استفاده همراه با افزونه صفحهساز Elementor طراحی شده است و به عنوان یک بوم خالی (blank canvas) عمل میکند که به کاربران اجازه میدهد صفحات خود را از صفر طراحی کنند.
ویژگیهای Hello Elementor
- سبک و سریع: این قالب بسیار سبک و با تمرکز بر سرعت بارگذاری طراحی شده است، که میتواند به بهبود عملکرد وبسایت کمک کند.
- سازگاری کامل با :Elementor به طور کامل با افزونه Elementor سازگار است و امکانات بیشتری را برای طراحی صفحات فراهم میکند.
- قابلیت سفارشیسازی بالا: این قالب به کاربران امکان میدهد تا با استفاده از Elementor ، طراحی و سفارشیسازی صفحات را به سادگی انجام دهند.
- رایگان بودن: Hello Elementor یک قالب کاملاً رایگان است و میتوانید آن را از مخزن وردپرس دانلود و نصب کنید.
- پشتیبانی از :WooCommerce این قالب با افزونه WooCommerce سازگار است و برای ایجاد فروشگاههای آنلاین مناسب میباشد.
چگونه قالب مناسب را انتخاب کنیم؟
- نیازهای سایت: ابتدا نیازهای خود را مشخص کنید. آیا به فروشگاه آنلاین نیاز دارید؟ آیا یک وبلاگ ساده میخواهید؟ یا یک سایت شرکتی؟
- سبک طراحی: به سبک طراحی قالب توجه کنید و ببینید که آیا با برند و محتوای شما همخوانی دارد.
- امکانات و ویژگیها: اطمینان حاصل کنید که قالب دارای امکانات مورد نیاز شماست. مثلاً پشتیبانی از افزونههای صفحهساز، سازگاری با WooCommerce امکانات سئو و سرعت بالا.
- پشتیبانی و بهروزرسانیها: قالبهایی را انتخاب کنید که دارای پشتیبانی خوب و بهروزرسانیهای منظم باشند.
- نظرات و امتیازات کاربران: بررسی نظرات و امتیازات کاربران دیگر میتواند به شما در انتخاب قالب مناسب کمک کند.
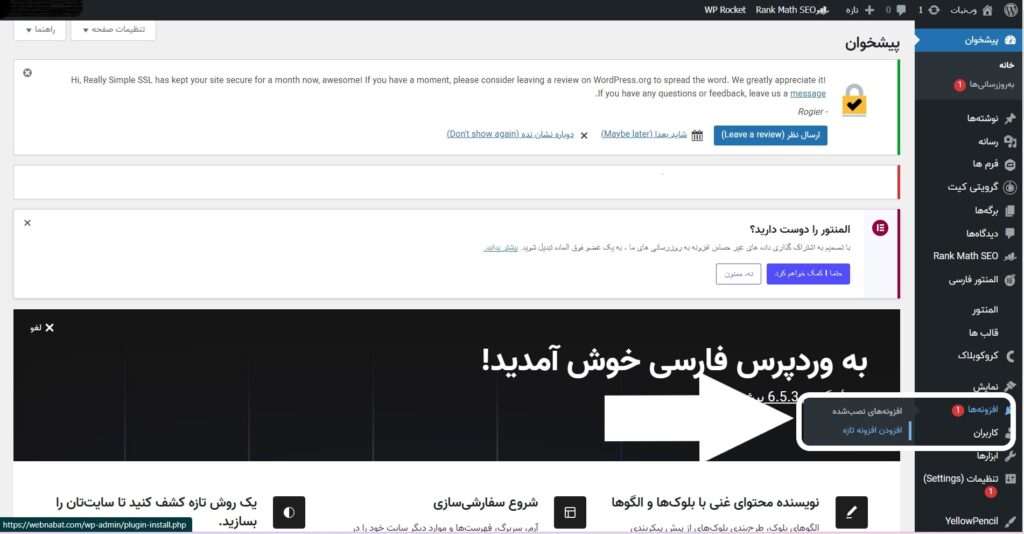
نصب و فعالسازی افزونه Elementor پس از نصب قالب hello elementor
- ورود به پنل مدیریت وردپرس: به بخش “افزونهها” > “افزودن” بروید.
- جستجوی افزونه: در نوار جستجو عبارت “Elementor” را تایپ کنید.
- نصب و فعالسازی: روی دکمه “نصب” کلیک کنید و پس از نصب، روی دکمه “فعالسازی” کلیک کنید.
- ساخت صفحات با Elementor
- ایجاد یک صفحه جدید: به بخش “برگهها” > “افزودن برگه” بروید و یک صفحه جدید ایجاد کنید.
- ویرایش با :Elementor پس از ایجاد صفحه، روی دکمه “ویرایش با Elementor” کلیک کنید.
- طراحی صفحه: با استفاده از ابزارهای درگ و دراپ Elementor ، میتوانید صفحه خود را طراحی و سفارشیسازی کنید.

نصب پلاگینها برای طراحی سایت با وردپرس
نصب پلاگینها یکی از مراحل مهم در طراحی سایت با وردپرس است. پلاگینها امکانات و قابلیتهای بیشتری به سایت شما اضافه میکنند. در ادامه، لیستی از پلاگینهای ضروری برای شروع طراحی سایت با وردپرس آورده شده است:
- افزونههای امنیتی
- Wordfence Security
ویژگیها: اسکنر امنیتی، فایروال، حفاظت از حملات بروت فورس.
مزایا: محافظت کامل از سایت در برابر تهدیدات امنیتی.
- Sucuri Security
ویژگیها: مانیتورینگ امنیتی، اسکنر بدافزار، فایروال.
مزایا: ارائه گزارشهای امنیتی و حفاظت از سایت در برابر حملات.
- افزونههای پشتیبانگیری
- UpdraftPlus
ویژگیها: پشتیبانگیری و بازگردانی سایت، زمانبندی پشتیبانگیری، ذخیره پشتیبانها در فضای ابری.
مزایا: رابط کاربری ساده و قابلیتهای گسترده برای مدیریت پشتیبانها.
- BackupBuddy
ویژگیها: پشتیبانگیری کامل از سایت، زمانبندی پشتیبانگیری، انتقال سایت به سرور جدید.
مزایا: ابزارهای قدرتمند برای مدیریت پشتیبانها و بازیابی اطلاعات.
- افزونههای سئو
- Yoast SEO
ویژگیها: بهینهسازی صفحات برای موتورهای جستجو، تولید نقشه سایت، مدیریت متا تگها.
مزایا: راهنماییهای کامل برای بهبود سئوی صفحات و پستها.
- All in One SEO Pack
ویژگیها: بهینهسازی صفحات، نقشه سایت، مدیریت متا تگها.
مزایا: گزینههای گسترده برای بهبود سئو و مدیریت آسان.
- افزونههای بهینهسازی سرعت
- W3 Total Cache
ویژگیها: کش صفحات، کش مرورگر، بهینهسازی کدها.
مزایا: بهبود سرعت و عملکرد سایت با استفاده از کشهای مختلف.
- WP Super Cache
ویژگیها: تولید صفحات کش شده استاتیک، زمانبندی کشها.
مزایا: افزایش سرعت بارگذاری صفحات و کاهش بار سرور.
- افزونههای مدیریت تصاویر
- Smush
ویژگیها: فشردهسازی تصاویر بدون افت کیفیت، بهینهسازی خودکار تصاویر.
مزایا: کاهش حجم تصاویر و بهبود سرعت سایت.
- EWWW Image Optimizer
ویژگیها: فشردهسازی تصاویر، تبدیل فرمتها، بهینهسازی تصاویر موجود.
مزایا: کاهش حجم تصاویر و بهبود عملکرد سایت.
- افزونههای فرم تماس
- Contact Form 7
ویژگیها: ایجاد فرمهای تماس سفارشی، مدیریت ارسالها.
مزایا: ساده و کاربردی با امکانات گسترده.
- WPForms
ویژگیها: ایجاد فرمهای تماس با قابلیت درگ و دراپ، قالبهای آماده.
مزایا: رابط کاربری ساده و قابلیتهای فراوان برای ایجاد فرمهای مختلف
- افزونههای صفحهساز
- Elementor
ویژگیها: ساخت صفحات با قابلیت درگ و دراپ، ابزارهای طراحی پیشرفته.
مزایا: امکان ایجاد صفحات زیبا و حرفهای بدون نیاز به دانش برنامهنویسی.
- Beaver Builder
ویژگیها: ساخت صفحات با قابلیت درگ و دراپ، ابزارهای طراحی مختلف.
مزایا: طراحی آسان و سریع صفحات با قابلیتهای پیشرفته.
- افزونههای فروشگاهساز
- WooCommerce
ویژگیها: ایجاد فروشگاه آنلاین، مدیریت محصولات، پرداخت آنلاین.
مزایا: کاملترین افزونه برای ایجاد فروشگاه آنلاین در وردپرس.

نصب و فعالسازی افزونهها درطراحی سایت با وردپرس
- ورود به پنل مدیریت وردپرس: به بخش “افزونهها” > “افزودن” بروید.
- جستجوی پلاگین: نام پلاگین مورد نظر را در نوار جستجو وارد کنید.
- نصب و فعالسازی: روی دکمه “نصب” کلیک کنید و پس از نصب، روی دکمه “فعالسازی” کلیک کنید.
تنظیمات افزونهها در طراحی سایت با وردپرس
پس از نصب و فعالسازی پلاگینها، معمولاً نیاز به پیکربندی و تنظیمات اولیهشان است. برای هر پلاگین، به بخش تنظیمات مربوط در پنل مدیریت وردپرس بروید و موارد مورد نیاز را انجام دهید.
این پلاگینها به شما کمک میکنند تا سایت خود را به صورت کامل و حرفهای راهاندازی و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید.
انتخاب افزونههای مناسب برای سایت وردپرسی
برای انتخاب پلاگین مناسب در طراحی سایت با وردپرس، باید به چندین فاکتور و معیار توجه نمایید تا بهترین گزینهها را شناسایی کنید. در زیر مراحلی برای ارزیابی و انتخاب پلاگینهای مناسب آورده شده است:
- نیازهای سایت خود را مشخص کنید
ابتدا مشخص کنید پلاگین مورد نظر چه کاری باید انجام دهد (مثلاً بهینهسازی سئو، امنیت، فرم تماس، فروشگاه آنلاین و غیره).
سپس ویژگیها و قابلیتهای مورد نیاز خود را بنویسید تا بتوانید پلاگینهایی که این ویژگیها را ارائه میدهند، شناسایی کنید.
- جستجو و بررسی پلاگینها
به پنل مدیریت وردپرس بروید و به بخش “افزونهها” > “افزودن” مراجعه کنید. با استفاده از نوار جستجو پلاگینهایی که به دنبال آن هستید را پیدا کنید.
- مطالعه توضیحات و ویژگیها
توضیحات پلاگین را مطالعه کنید تا بفهمید که آیا این افزونه ویژگیهای مورد نیاز شما را ارائه میدهد یا خیر. همچنین تصاویر و ویدیوهای مربوط به پلاگین را بررسی کنید تا بهتر متوجه عملکرد و رابط کاربری آن شوید.
- بررسی امتیازات و نظرات کاربران
به امتیازات پلاگین توجه کنید. پلاگینهایی که امتیازات بالایی دارند (مثلاً 4 ستاره یا بالاتر) معمولاً قابل اعتمادتر هستند.
علاوه بر این، نظرات کاربران را بخوانید تا از تجربیات دیگران با خبر شوید. نظرات مثبت و منفی میتوانند به شما کمک کنند تا نقاط قوت و ضعف پلاگین را بشناسید.
- بررسی تعداد نصبهای فعال
تعداد نصبهای فعال پلاگین نشاندهنده محبوبیت و اعتماد کاربران به آن است. پلاگینهایی که تعداد نصبهای فعال بالایی دارند، معمولاً بیشتر تست شدهاند و قابل اعتمادتر هستند.
- بررسی سازگاری با نسخه وردپرس شما
مطمئن شوید پلاگین با نسخه فعلی وردپرس شما سازگار است. این اطلاعات معمولاً در صفحه پلاگین در مخزن وردپرس موجود است.
بررسی کنید که پلاگین به طور منظم بهروزرسانی میشود. پلاگینهایی که مرتباً بهروزرسانی میشوند احتمالاً از نظر امنیتی و عملکردی بهتر هستند.
- پشتیبانی و مستندات
پلاگینهایی که پشتیبانی خوبی دارند معمولاً دارای فرومهای پشتیبانی فعال یا تیمهای پشتیبانی اختصاصی هستند.
وجود مستندات و راهنماهای کامل میتواند به شما کمک کند تا به راحتی پلاگین را نصب و پیکربندی کنید.
- تست پلاگین در محیط آزمایشی
قبل از نصب پلاگین بر روی سایت اصلی، آن را در یک محیط آزمایشی نصب کنید تا مطمئن شوید با سایت شما سازگار است و مشکلی ایجاد نمیکند.
منابع برای یافتن و دسترسی به پلاگینها یا افزونهها در طراحی سایت با وردپرس
- مخزن رسمی وردپرس
شامل پلاگینهای رایگان با اطلاعات کامل از جمله توضیحات، امتیازات، نظرات کاربران و بهروزرسانیها.
- مارکتهای آنلاین
ThemeForest، CodeCanyon، و غیره: این سایتها پلاگینهای پریمیوم را با توضیحات و نظرات کاربران ارائه میدهند.
منابع خرید افزونههای وردپرس در سایتهای ایرانی
در ایران، شما میتوانید پلاگینهای خریدنی وردپرس را از منابع مختلف تهیه کنید. در اینجا برخی از بهترین منابع برای خرید پلاگینهای پریمیوم وردپرس در ایران آورده شده است:

- ژاکت (Zhaket)
- توضیحات: یکی از معتبرترین مارکتهای ایرانی برای فروش پلاگینها و قالبهای وردپرس.
- آدرس وبسایت: ژاکت
- مزایا: پشتیبانی به زبان فارسی، ارائه محصولات بومیسازی شده، امکان پرداخت ریالی.
- راستچین (RTL Theme)
- توضیحات: مارکت ایرانی دیگری که پلاگینها و قالبهای وردپرس را با پشتیبانی فارسی ارائه میدهد.
- آدرس وبسایت: راستچین
- مزایا: محصولات راستچین و فارسیسازی شده، پشتیبانی قوی، پرداخت ریالی.
- ابزار وردپرس
- توضیحات: این مارکت نیز پلاگینها و قالبهای وردپرس را با پشتیبانی فارسی ارائه میدهد.
- آدرس وبسایت: ابزار وردپرس
- مزایا: محصولات بومیسازی شده، پرداخت ریالی، پشتیبانی فارسی.
ایجاد صفحات و پستها در طراحی سایت با وردپرس
در ادامه میخواهیم دربارۀ صفحات و پستهایی که باید در طراحی سایت با وردپرس ایجاد کنید، حرف بزنیم. صفحات اصلی یک سایت به چه صفحاتی گفته میشود و منظور از پستها چیست؟ هر کدام از این برگهها یا پستها چه ویژگیهایی باید داشته باشند و چگونه باید آن را به وجود آورد؟ تمامی این سؤالات شما در بخش زیر پاسخ داده خواهد شد.

بخشهای صفحات اصلی در طراحی سایت با وردپرس
صفحات اصلی سایت شامل بخشهایی هستند که تقریباً در همه سایتها وجود دارند و اطلاعات مهم و پایهای را به کاربران ارائه میدهند. این صفحات عبارتند از:
صفحه خانه (Home)
ویژگیها: صفحه اصلی سایت که معرفی کوتاه خدمات، محصولات یا مقالات برجسته را نمایش میدهد.
ایجاد: به بخش “برگهها” > “افزودن برگه” بروید، برگهای با عنوان “خانه” ایجاد کنید و محتوا را اضافه کنید. سپس به بخش “تنظیمات” > “خواندن” بروید و این برگه را به عنوان صفحه اصلی یا نخست تنظیم کنید.
صفحه درباره ما (About Us)در طراحی سایت با وردپرس
ویژگیها: اطلاعاتی درباره تاریخچه، ماموریت، چشمانداز و تیم سایت یا شرکت.
ایجاد: به بخش “برگهها” > “افزودن برگه” بروید، برگهای با عنوان “درباره ما” ایجاد کنید و محتوا را اضافه کنید؛ در حقیقت روی ویرایش با المنتور کلیک نمایید.
صفحه تماس با ما (Contact Us)در طراحی سایت با وردپرس
ویژگیها: اطلاعات تماس، فرم تماس، نقشه و سایر اطلاعات ارتباطی.
ایجاد: به بخش “برگهها” > “افزودن برگه” بروید، برگهای با عنوان “تماس با ما” ایجاد کنید. از افزونههایی مانند Contact Form 7 برای ایجاد فرم تماس استفاده کنید.
صفحه خدمات (Services)در طراحی سایت با وردپرس
ویژگیها: توضیحات درباره خدمات ارائه شده توسط سایت یا شرکت. خدمات ارائه شده در وبنبات شامل طراحی سایت و تولید محتوا میباشد و شما با مطالعه امتیازات استفاده از خدمات وبنبات و مقایسۀ آن با سایر رقبا تصمیم خود را خواهید گرفت.
ایجاد: به بخش “برگهها” > “افزودن برگه” بروید، برگهای با عنوان “خدمات” ایجاد کنید و توضیحات مربوط به خدمات را اضافه کنید.
صفحه وبلاگ (Blog)در طراحی سایت با وردپرس
ویژگیها: نمایش آخرین پستهای وبلا؛ مثلاً سه پست یا چهار پست آخر.
ایجاد: به بخش “برگهها” > “افزودن برگه” بروید، برگهای با عنوان “وبلاگ” ایجاد کنید. سپس به بخش “تنظیمات” > “خواندن” بروید و این برگه را به عنوان صفحه وبلاگ تنظیم کنید.
منظور از پستها در طراحی سایت با وردپرس چیست
پستها یا مقالات، محتواهایی هستند که معمولاً به صورت منظم در وبلاگ سایت منتشر میشوند و شامل تاریخ انتشار، نویسنده، دستهبندیها و برچسبها هستند.
ویژگیهای پستها در طراحی سایت با وردپرس
- تاریخ انتشار: هر پست دارای تاریخ انتشار است که میتواند به ترتیب زمانی نمایش داده شود. خودتان میتوانید این تاریخ انتشار را به گونهای تنظیم نمایید که توسط خود المنتور صورت گیرد. برای مثال شما قصد دارید مطالب سایت را روزهای شنبه و چهارشنبه ساعت 11:30 منتشر کنید، لزومی ندارد رأس ساعت 11:30 روی دکمه انتشار کلیک کنید. بلکه در همان بخش گزینهای تحت عنوان ویرایش زمان وجود دارد که شما به صورت دستی برای آن روز و تاریخ و ساعت تنظیم میکنید و سپس روی حالت زمان بندی کلیک میکنید.
- نویسنده: نام نویسندهای که پست را نوشته است. میتواند نوشته شده توسط نام آن وبسایت باشد و یا میتواند نام خود نویسنده در آن نوشته شود.
- دستهبندیها: پستها میتوانند در دستهبندیهای مختلف قرار گیرند تا کاربران به راحتی موضوعات مورد علاقه خود را پیدا کنند. نوشتههای وبنبات قالباً در دو دسته طراحی سایت و تولید محتوا گنجانده میشود.
- برچسبها: برچسبها به دستهبندیهای خاص و جزئیتر اشاره دارند و میتوانند به کاربران کمک کنند تا مطالب مرتبط را پیدا کنند.

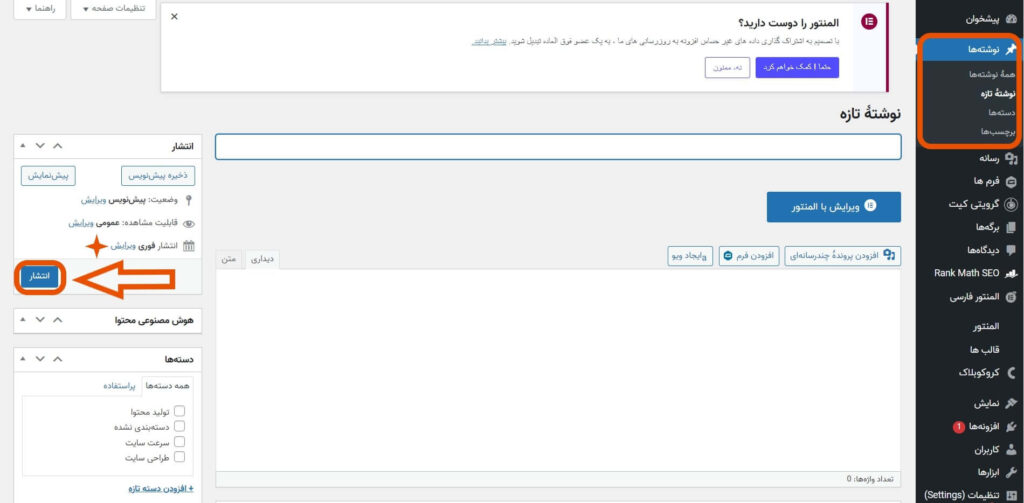
مراحل ایجاد یک پست جدید در طراحی سایت با وردپرس
- ورود به پنل مدیریت وردپرس: به پنل مدیریت وردپرس خود وارد شوید.
- رفتن به بخش نوشتهها: از منوی سمت چپ، به بخش “نوشتهها” > “افزودن نوشته” بروید.
- عنوان و محتوا: عنوان پست را وارد کنید و محتوای مورد نظر را اضافه کنید.
- انتخاب دستهبندی: از بخش “دستهها” دستهبندی مناسب را انتخاب یا یک دستهبندی جدید ایجاد کنید.
- افزودن برچسبها: برچسبهای مناسب را در بخش “برچسبها” اضافه کنید.
- تصویر شاخص: در بخش “تصویر شاخص”، تصویری مرتبط با پست خود انتخاب کنید.
- انتشار: روی دکمه “انتشار” کلیک کنید تا پست شما منتشر شود.
با استفاده از این مراحل و توضیحات، میتوانید به راحتی صفحات و پستهای مورد نیاز برای طراحی سایت وردپرسی خود را ایجاد و مدیریت کنید.
نکات مهم در طراحی صفحات اصلی سایت وردپرسی
طراحی صفحات سایت وردپرسی بسیار مهم است؛ زیرا ظاهر و تجربه کاربری (UX) سایت شما را تعیین میکند. در ادامه، راهنماییهایی برای طراحی صفحات اصلی سایت به شما ارائه میشود:
طراحی صفحه خانه (Home) در وردپرس
عناصر اصلی:
- هدر (header): شامل لوگو، منوی ناوبری و ممکن است شامل نوار جستجو هم باشد. همینطور شماره تماس شرکت و شبکههای اجتماعی فعال.
- بنر یا اسلایدر اصلی: شامل تصاویر جذاب و متنی کوتاه که به معرفی سریع کسب و کار شما میپردازد.
- بخش معرفی کوتاه: یک پاراگراف کوتاه که به معرفی کسب و کار شما و خدمات اصلی میپردازد.
- خدمات یا محصولات اصلی: به صورت بخشهای جداگانه با تصاویر و توضیحات کوتاه.
- نظرات مشتریان: نمایش نظرات و تجربیات مشتریان قبلی.
- فوتر (footer): شامل لینکهای مفید، اطلاعات تماس، شبکههای اجتماعی و فرم اشتراک خبرنامه.
طراحی صفحه درباره ما (About Us)
عناصر اصلی:
- تاریخچه کسب و کار: توضیحی در مورد تاریخچه و روند شکلگیری کسب و کار.
- ماموریت و چشمانداز: بیانیه ماموریت و چشمانداز شرکت.
- تیم: معرفی اعضای تیم با تصاویر و توضیحات کوتاه.
- ارزشها و اهداف: توضیحاتی درباره ارزشها و اهداف کسب و کار.

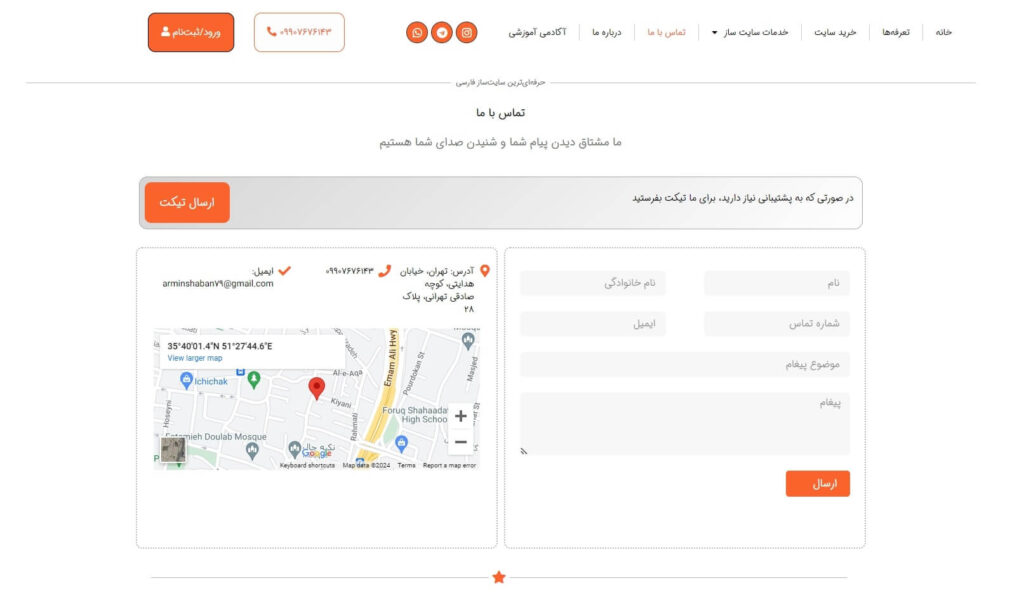
طراحی صفحه تماس با ما (Contact Us)
عناصر اصلی:
- فرم تماس: فرم تماس با فیلدهای نام، ایمیل، موضوع و پیام.
- اطلاعات تماس: شامل آدرس، شماره تلفن، ایمیل و ساعات کاری.
- نقشه: یک نقشه گوگل برای نشان دادن مکان فیزیکی کسب و کار.
- شبکههای اجتماعی: لینک به پروفایلهای شبکههای اجتماعی کسب و کار.
طراحی صفحه خدمات (Services)
عناصر اصلی:
- لیست خدمات: توضیحات کوتاه در مورد هر یک از خدمات با تصاویر مربوط.
- جزئیات خدمات: بخشهای جداگانه برای توضیح جزئیات بیشتر هر خدمت.
- مزایا و ویژگیها: توضیحاتی در مورد مزایا و ویژگیهای هر خدمت.
طراحی صفحه وبلاگ (Blog)
عناصر اصلی:
- لیست مقالات: نمایش لیست مقالات با تصاویر شاخص و توضیحات کوتاه.
- دستهبندیها و برچسبها: نمایش دستهبندیها و برچسبهای مختلف مقالات.
- بخش نظرات: امکان نمایش و ارسال نظرات کاربران برای هر مقاله.
نکات کلی برای تنظیم صفحات در طراحی سایت با وردپرس
- طراحی واکنشگرا :(Responsive Design) اطمینان حاصل کنید که صفحات شما در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ به خوبی نمایش داده میشوند.
- استفاده از تصاویر با کیفیت: تصاویر با کیفیت بالا و مناسب استفاده کنید تا ظاهر حرفهایتری به صفحات بدهید.
- سازگاری با برندینگ: طراحی صفحات باید با سبک و رنگهای برند شما سازگار باشد.
- تجربه کاربری خوب: ناوبری آسان و دسترسی سریع به اطلاعات مهم برای کاربران فراهم کنید.
- بهینهسازی سرعت: استفاده از افزونههای بهینهسازی سرعت و کش برای کاهش زمان بارگذاری صفحات.
تنظیمات عمومی در طراحی سایت با وردپرس
تنظیمات عمومی در طراحی سایت با وردپرس بخشی اساسی برای مدیریت و بهبود عملکرد و ظاهر سایت شما هستند. در ادامه به توضیح کامل این بخش پرداخته میپردازیم:
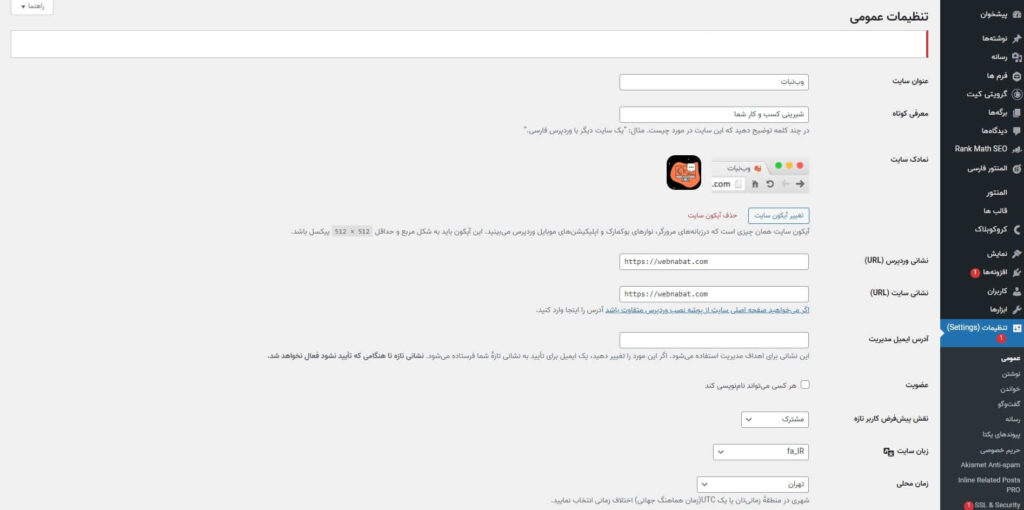
تنظیمات عمومی (General Settings) در طراحی سایت وردپرسی
تنظیمات عمومی وردپرس به شما اجازه میدهد تا اطلاعات پایهای سایت خود را تنظیم کنید. این تنظیمات معمولاً شامل موارد زیر است:

- عنوان سایت (Site Title)
- توضیح: نام سایت شما که در مرورگر نمایش داده میشود.
- نحوه تنظیم: به “تنظیمات” > “عمومی” بروید و عنوان سایت خود را وارد کنید.
- معرفی کوتاه (Tagline)
- توضیح: یک جمله کوتاه که به توضیح مختصر درباره سایت شما میپردازد.
- نحوه تنظیم: در همان بخش تنظیمات عمومی، معرفی کوتاه سایت را وارد کنید.
- آدرس وردپرس (URL) و آدرس سایت (URL)
- توضیح: آدرسهایی که سایت شما از طریق آنها در دسترس خواهد بود. معمولاً این دو آدرس یکسان هستند.
- نحوه تنظیم: آدرسهای مربوط را در تنظیمات عمومی وارد کنید.
- ایمیل مدیریت (Admin Email)
- توضیح: ایمیلی که برای اطلاعرسانیهای مهم وردپرس به کار میرود.
- نحوه تنظیم: ایمیل مدیریت را در تنظیمات عمومی وارد کنید.
- عضویت (Membership)
- توضیح: این گزینه به شما اجازه میدهد تا تعیین کنید آیا کاربران میتوانند در سایت شما ثبتنام کنند یا خیر.
- نحوه تنظیم: تیک مربوط به “هر کسی میتواند ثبت نام کند” را بزنید یا بردارید.
- نقش پیشفرض کاربر تازه (Default Role)
- توضیح: نقش کاربری که به صورت پیشفرض به کاربران جدید اختصاص داده میشود.
- نحوه تنظیم: نقش پیشفرض کاربر تازه را از منوی کشویی انتخاب کنید.
- منطقه زمانی (Timezone)
- توضیح: منطقه زمانی که سایت شما در آن قرار دارد.
- نحوه تنظیم: منطقه زمانی مناسب را از منوی کشویی انتخاب کنید.
- فرمت تاریخ و زمان (Date and Time Format)
- توضیح: نحوه نمایش تاریخ و زمان در سایت شما.
- نحوه تنظیم: فرمتهای مورد نظر را از منوی کشویی انتخاب یا فرمت سفارشی را وارد کنید.
بهینهسازی و امنیت در طراحی سایت با وردپرس
بهینهسازی و امنیت دو جنبه بسیار مهم در مدیریت یک سایت وردپرسی هستند که به بهبود عملکرد، سرعت بارگذاری صفحات و حفاظت از دادههای سایت شما کمک میکنند.

بهینهسازی سرعت در طراحی سایت با وردپرس
- استفاده از یک هاست مناسب: انتخاب هاستینگ با کیفیت و سریع تأثیر زیادی بر سرعت سایت شما دارد.
- استفاده از افزونههای کش :(Cache) افزونههای کش با ذخیره نسخه استاتیک صفحات سایت شما، زمان بارگذاری صفحات را کاهش میدهند.
افزونههای پیشنهادی:
- :W3 Total Cacheیک افزونه قدرتمند برای بهینهسازی کش.
- :WP Super Cacheیک افزونه ساده و مؤثر برای ایجاد کش.
- بهینهسازی تصاویر: تصاویر با حجم بالا میتوانند سرعت بارگذاری صفحات را کاهش دهند.
استفاده از افزونههای بهینهسازی تصاویر:
- :Smush برای فشردهسازی تصاویر بدون افت کیفیت.
- EWWW Image Optimizer: برای بهینهسازی و فشردهسازی تصاویر.
- استفاده از شبکه تحویل محتوا :(CDN) نسخههایی از محتوای سایت شما را در سرورهای مختلف سراسر جهان ذخیره میکنند و به کاربران نزدیکترین نسخه را ارائه میدهند.
پیشنهاد: استفاده از خدمات CDN مانند Cloudflare یا StackPath
- بهینهسازی کدها: حذف فضاهای خالی، فشردهسازی فایلهایCSS ، JS و HTML به کاهش زمان بارگذاری کمک میکند.
افزونههای پیشنهادی:
- :Autoptimize برای بهینهسازی کدهای سایت.
- Fast Velocity Minify: برای فشردهسازی و بهینهسازی فایلهای CSS و
- استفاده از افزونههای بهینهسازی دیتابیس: پاکسازی و بهینهسازی دیتابیس وردپرس باعث افزایش سرعت سایت میشود.
افزونههای پیشنهادی:
- WP-Optimize : برای پاکسازی و بهینهسازی دیتابیس.
- Advanced Database Cleaner: برای مدیریت و بهینهسازی دیتابیس.
افزایش امنیت در طراحی سایت با وردپرس
- استفاده از افزونههای امنیتی: افزونههای امنیتی به حفاظت از سایت شما در برابر تهدیدات مختلف کمک میکنند.
افزونههای پیشنهادی:
- Wordfence Security : یک افزونه کامل برای اسکن، فایروال و حفاظت از سایت.
- Sucuri Security: برای مانیتورینگ امنیتی، اسکنر بدافزار و فایروال.
- پشتیبانگیری منظم: پشتیبانگیری منظم از سایت، به شما امکان بازگردانی سریع در صورت بروز مشکلات امنیتی را میدهد.
افزونههای پیشنهادی:
- UpdraftPlus : برای پشتیبانگیری و بازگردانی سایت.
- BackupBuddy: برای پشتیبانگیری منظم و انتقال سایت.
- استفاده از SSL : اطلاعات کاربران را رمزگذاری کرده و به امنیت سایت کمک میکند. میتوانید از سرویسهای رایگان مانند Let’s Encrypt یا گواهینامههای SSL پولی استفاده کنید.
- استفاده از احراز هویت دو مرحلهای :(Two-Factor Authentication) اضافه کردن یک لایه امنیتی اضافی با استفاده از احراز هویت دو مرحلهای.
افزونههای پیشنهادی:
- :Google Authenticator برای احراز هویت دو مرحلهای.
- :Two Factor Authentication افزونهای برای افزودن احراز هویت دو مرحلهای.
- بهروزرسانی منظم وردپرس، قالبها و افزونهها: بهروزرسانیهای منظم به رفع باگها و مشکلات امنیتی کمک میکنند؛ پس همواره وردپرس، قالبها و افزونههای خود را به آخرین نسخه بهروزرسانی کنید.
- پیکربندی فایلهای امنیتی htaccess و :wp-config پیکربندی فایلهای امنیتی میتواند به محافظت از سایت شما کمک کند.
- محافظت از فایل :wp-config.php
<Files wp-config.php>
order allow,deny
deny from all
</Files>
- محافظت از پوشه :wp-includes
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^wp-admin/includes/ – [F,L]
RewriteRule !^wp-includes/ – [S=3]
RewriteRule ^wp-includes/[^/]+\.php$ – [F,L]
RewriteRule ^wp-includes/js/tinymce/langs/.+\.php – [F,L]
RewriteRule ^wp-includes/theme-compat/ – [F,L]
</IfModule>
با استفاده از این راهنما، میتوانید سایت وردپرسی خود را بهینهسازی کرده و امنیت آن را افزایش دهید. این اقدامات نه تنها به بهبود تجربه کاربری کمک میکنند، بلکه از سایت شما در برابر تهدیدات مختلف محافظت میکنند.

اهمیت و ضرورت گواهینامه SSL
SSL (Secure Sockets Layer) پروتکل امنیتی است که برای برقراری یک ارتباط امن بین مرورگر کاربر و سرور وب استفاده میشود. این پروتکل اطلاعاتی که بین کاربر و سرور رد و بدل میشود را رمزگذاری میکند، به طوری که تنها فرستنده و گیرنده قادر به خواندن این اطلاعات باشند. نسخه جدیدتر SSL به نام TLS (Transport Layer Security) نیز وجود دارد، اما هنوز هم اصطلاح SSL به طور گستردهای استفاده میشود.
مزایای داشتن SSL
- حفاظت از اطلاعات حساس: اطلاعات حساس مانند اطلاعات کارت اعتباری، رمزهای عبور و اطلاعات شخصی را حین انتقال محافظت میکند. این امر به جلوگیری از سرقت اطلاعات و حملات مداخلهای کمک میکند.
- افزایش اعتماد کاربران: کاربران با دیدن قفل سبز رنگ یا آدرس وبسایت با “https://” در نوار آدرس مرورگر، اعتماد بیشتری به سایت شما خواهند داشت. افزایش اعتماد کاربران میتواند به بهبود نرخ تبدیل و تجربه کاربری کمک کند.
- بهبود رتبهبندی در موتورهای جستجو: گوگل و دیگر موتورهای جستجو به سایتهای دارای SSL اولویت بیشتری میدهند. داشتن SSL میتواند به بهبود سئوی سایت و افزایش بازدید کمک کند
انتشار و نگهداری در طراحی سایت با وردپرس
انتشار سایت به معنای آمادهسازی سایت برای دسترسی عمومی و قرار گرفتن در دسترس بازدیدکنندگان است. این موضوع شامل چندین مرحله میشود که در ادامه توضیح داده میشوند:

مراحل انتشار سایت وردپرسی
- بررسی نهایی محتوا و طراحی: اطمینان حاصل کنید که تمامی صفحات و پستها به درستی ایجاد و طراحی شدهاند و هیچ مشکلی در نمایش محتوا وجود ندارد.
- چک لیست: بررسی لینکها و تصاویر و اطمینان از صحت و بارگذاری صحیح آنها به علاوۀ مرور متنها و اطمینان از عدم وجود اشتباهات املایی و نگارشی.
- تنظیماتSEO : بهینهسازی سایت برای موتورهای جستجو و تجربۀ کاربران به منظور افزایش رتبه و دیده شدن بهتر با ایجاد و تنظیم متا تگها (عنوان، توضیحات و کلمات کلیدی) با استفاده از افزونههای SEO مانند Yoast SEO :ایجاد نقشه سایت (sitemap) و ثبت آن در Google Search Console
- تست عملکرد و سرعت سایت: اطمینان از سرعت بارگذاری سایت و عملکرد مناسب آن در دستگاههای مختلف: مانند استفاده از ابزارهای تست سرعت مانند Google PageSpeed Insights یا GTmetrix
بهینهسازی سایت در موبایل هم فراموش نکنید. البته در مقالات آینده حتماً به این بخش مقالهای اختصاص خواهیم داد.
- بررسی امنیت سایت: اطمینان از ایمن بودن سایت در برابر تهدیدات امنیتی. نصب و تنظیم افزونههای امنیتی مانند Wordfence یا Sucuriاطمینان از داشتن گواهینامه SSL و فعال بودن آن.
- انتشار سایت: پس از انجام تمامی مراحل بالا، سایت خود را به صورت عمومی منتشر کنید. اعلام عمومی (از طریق شبکههای اجتماعی، ایمیل و سایر کانالهای ارتباطی) که سایت راهاندازی شده است.
مراحل نگهداری سایت وردپرسی
نگهداری سایت شامل مجموعهای از فعالیتهاست که به منظور حفظ عملکرد بهینه، امنیت و بهروزرسانی سایت انجام میشود. این فعالیتها به طور منظم انجام میشوند تا سایت همیشه در حالت بهینه باقی بماند.

- بهروزرسانیهای منظم
توضیح: بهروزرسانی منظم وردپرس، قالبها و افزونهها برای اطمینان از امنیت و عملکرد بهینه سایت.
اقدامات:
- بررسی و نصب بهروزرسانیهای موجود در پنل مدیریت وردپرس.
- بررسی سازگاری افزونهها و قالبها با نسخههای جدید وردپرس.
- پشتیبانگیری منظم
توضیح: ایجاد نسخههای پشتیبان منظم از سایت برای جلوگیری از از دست رفتن دادهها.
ابزارها: استفاده از افزونههایی مانند UpdraftPlus یا BackupBuddy برای ایجاد پشتیبانهای منظم.
- مانیتورینگ امنیتی
توضیح: بررسی و مانیتورینگ سایت برای شناسایی و رفع تهدیدات امنیتی.
ابزارها: استفاده از افزونههای امنیتی مانند Wordfence یا Sucuri برای مانیتورینگ و اسکن سایت.
- بهینهسازی مداوم
توضیح: بهینهسازی مداوم سرعت و عملکرد سایت.
اقدامات:
- بهینهسازی تصاویر، فایلهای CSS و JavaScript
- استفاده از افزونههای کش و بهینهسازی مانند W3 Total Cache
- بررسی و تجزیه و تحلیل عملکرد
توضیح: تجزیه و تحلیل عملکرد سایت برای شناسایی نقاط ضعف و بهبود آنها.
ابزارها :استفاده از ابزارهای تجزیه و تحلیل مانند Google Analytics برای بررسی ترافیک و رفتار کاربران.
جلوگیری از ایندکس شدن سایت توسط گوگل تا زمان تکمیل
اگر نمیخواهید سایت وردپرسی شما تا زمانی که کامل نشده توسط موتورهای جستجو ایندکس شود، میتوانید مراحل زیر را دنبال کنید:

تنظیمات خواندن وردپرس
توضیح: از طریق پنل مدیریت وردپرس، تنظیمات مربوط به موتورهای جستجو را تغییر دهید.
مراحل:
به “تنظیمات” > “خواندن” بروید.
گزینه “از موتورهای جستجو درخواست کن تا محتوای این سایت را بررسی نکنند” را فعال کنید.
روی “ذخیره تغییرات” کلیک کنید.
استفاده از فایل robots.txt :
توضیح: ایجاد یا ویرایش فایل robots.txt برای جلوگیری از ایندکس شدن سایت توسط موتورهای جستجو.
مراحل:
به فایل robots.txt سایت خود دسترسی پیدا کنید (معمولاً در ریشه سایت).
خط زیر را به فایل اضافه کنید:
User-agent: *
Disallow: /
این دستور به تمامی موتورهای جستجو میگوید که تمامی صفحات سایت را ایندکس نکنند.
پلاگینهای سئو
توضیح: استفاده از پلاگینهای سئو برای مدیریت تنظیمات ایندکس.
افزونههای پیشنهادی:
:Yoast SEOبه “SEO” > “عمومی” > “ویژگیها” بروید و گزینه “Noindex” را فعال کنید.
:All in One SEO Pack به تنظیمات افزونه بروید و گزینه “Noindex” را برای صفحات دلخواه تنظیم کنید.
با دنبال کردن این مراحل میتوانید سایت خود را بهدرستی منتشر کرده و از ایندکس شدن آن توسط موتورهای جستجو تا زمانی که آماده شود، جلوگیری کنید.
مدت زمان مورد نیاز برای طراحی سایت با وردپرس
مدت زمان مورد نیاز برای راهاندازی و طراحی سایت با وردپرس بستگی به عوامل مختلفی دارد، از جمله پیچیدگی سایت، تجربه و مهارت شما و میزان محتوای مورد نیاز. در ادامه به بررسی چند سناریو مختلف و تخمین زمان مورد نیاز برای هر یک میپردازیم:

. سایت ساده (وبلاگ یا سایت شخصی)
- انتخاب هاست و دامنه: 1-2 روز
- نصب وردپرس: 1-2 ساعت
- انتخاب و نصب قالب: 1-2 روز
- سفارشیسازی قالب: 2-3 روز
- نصب پلاگینهای ضروری: 1 روز
- ایجاد صفحات اصلی (خانه، درباره ما، تماس با ما): 2-3 روز
- ایجاد اولین پستها: 1-2 روز
- بهینهسازی و تست نهایی: 1-2 روز
- جمع کل زمان: 1-2 هفته
- 2. سایت شرکتی
- انتخاب هاست و دامنه: 1-2 روز
- نصب وردپرس: 1-2 ساعت
- انتخاب و نصب قالب حرفهای: 2-3 روز
- سفارشیسازی قالب: 1-2 هفته
- نصب پلاگینهای ضروری: 1-2 روز
- ایجاد صفحات اصلی (خانه، درباره ما، خدمات، تماس با ما): 1-2 هفته
- ایجاد محتوای اولیه (مقالات، نمونهکارها): 1-2 هفته
- بهینهسازی و تست نهایی: 2-3 روز
- جمع کل زمان: 3-5 هفته
- 3. فروشگاه آنلاین
- انتخاب هاست و دامنه: 1-2 روز
- نصب وردپرس: 1-2 ساعت
- انتخاب و نصب قالب فروشگاهی: 2-3 روز
- سفارشیسازی قالب: 2-3 هفته
- نصب پلاگینهای ضروری WooCommerce و افزونههای پرداخت 2-3 :روز
- ایجاد صفحات اصلی (خانه، درباره ما، فروشگاه، تماس با ما): 1-2 هفته
- اضافه کردن محصولات و تنظیمات فروشگاه: 2-4 هفته
- بهینهسازی و تست نهایی: 1-2 هفته
- جمع کل زمان: 6-10 هفته
عوامل مؤثر بر مدت زمان طراحی سایت با وردپرس
- تجربه و مهارت: اگر تجربه کافی در کار با وردپرس و ابزارهای مربوط به آن را داشته باشید، میتوانید سریعتر کار کنید.
- پیچیدگی سایت: هر چه سایت پیچیدهتر و با امکانات بیشتری باشد، زمان بیشتری برای طراحی و راهاندازی نیاز دارد.
- محتوا: آمادهسازی و ورود محتوای سایت میتواند زمانبر باشد، به ویژه اگر محتوا به صورت تخصصی و دقیق تهیه شود.
- تعداد صفحات: سایتهایی با صفحات بیشتر و محتوای متنوعتر نیاز به زمان بیشتری دارند.
- سفارشیسازی: میزان سفارشیسازی قالب و امکانات سایت نیز بر زمانبندی تاثیر میگذارد.
- بهینهسازی و تست: مرحله بهینهسازی و تست نهایی برای اطمینان از عملکرد صحیح سایت اهمیت زیادی دارد و نباید از آن غافل شد.
- برنامهریزی: داشتن یک برنامه زمانبندی دقیق و مرحله به مرحله میتواند به شما کمک کند تا کارها را به موقع انجام دهید.
- استفاده از منابع آماده: استفاده از قالبها و پلاگینهای آماده میتواند زمان طراحی سایت با وردپرس را به طور قابل توجهی کاهش دهد.
- تمرکز بر کیفیت: علاوه بر سرعت، به کیفیت طراحی و عملکرد سایت نیز توجه کنید تا کاربران تجربه خوبی از بازدید سایت شما داشته باشند.

طراحی سایت چند زبانه با وردپرس
طراحی سایت چند زبانه با وردپرس به شما اجازه میدهد تا محتوای سایت خود را به چندین زبان ارائه دهید و به این ترتیب به کاربران کشورهای مختلف خدمات رسانی کنید. در اینجا مراحل و ابزارهای مورد نیاز برای طراحی یک سایت چند زبانه با وردپرس آوردهایم:
انتخاب و نصب افزونه چند زبانه
برای ایجاد سایت چند زبانه، شما نیاز به یک افزونه چند زبانه دارید. چند افزونه محبوب در این زمینه عبارتند از:
WPML (WordPress Multilingual Plugin):
- یکی از محبوبترین و قدرتمندترین افزونهها برای ایجاد سایت چند زبانه.
- قابلیتهای کامل برای مدیریت ترجمهها، پستها، صفحات و محصولات ووکامرس.
Polylang:
- یک افزونه رایگان و قدرتمند برای ایجاد سایت چند زبانه.
- قابلیت ترجمه پستها، صفحات، دستهبندیها و برچسبها.
Weglot:
- افزونهای بسیار ساده و کاربرپسند برای ایجاد سایت چند زبانه.
- ترجمه خودکار و دستی با پشتیبانی از بیش از 100 زبان.
نصب و تنظیم افزونه
نصب :WPML
- خرید و دانلود افزونه :WPML از سایت رسمی WPML افزونه را خریداری و دانلود کنید.
- نصب افزونه: به پنل مدیریت وردپرس خود بروید، به بخش “افزونهها” > “افزودن” بروید و فایل افزونه را آپلود و نصب کنید.
- فعالسازی افزونه: افزونه را فعال کنید.
- پیکربندی اولیه: به بخش “WPML” بروید و مراحل پیکربندی اولیه را دنبال و زبانهای اصلی و فرعی سایت را انتخاب کنید.
نصب :Polylang
- نصب افزونه :Polylang به بخش “افزونهها” > “افزودن” بروید و Polylang را جستجو، نصب و فعال کنید.
- پیکربندی اولیه: به بخش “زبانها” بروید و زبانهای مورد نظر خود را اضافه کنید.
- ترجمه محتوا: برای هر پست یا صفحه، نسخههای ترجمه شده را ایجاد کنید.
نصب :Weglot
- ثبت نام و دریافت :API Key به سایت Weglot مراجعه کرده و پس از ثبتنام API Key را دریافت کنید.
- نصب افزونه :Weglot به بخش “افزونهها” > “افزودن” بروید و Weglot را جستجو، نصب و فعال کنید.
- پیکربندی اولیه: به تنظیمات Weglot بروید و API Key خود را وارد کنید. زبانهای اصلی و ترجمه را انتخاب کنید.
ترجمه محتوا
پس از نصب و پیکربندی افزونه چند زبانه، میتوانید محتوای سایت خود را ترجمه کنید.
- پستها و صفحات: هر پست یا صفحه را به زبانهای مختلف ترجمه کنید.
- منوها: منوهای سایت را برای هر زبان جداگانه ایجاد و تنظیم کنید.
- ویجتها: ویجتهای سایت را برای هر زبان تنظیم کنید.
- قالب و پلاگینها: برخی از قالبها و پلاگینها نیز نیاز به ترجمه دارند که معمولاً از طریق فایلهای .po و .mo انجام میشود.

تنظیمات سئو برای سایت چند زبانه
بهینهسازی موتورهای جستجو (SEO) برای سایت چند زبانه اهمیت زیادی دارد. در ادامه به برخی موارد مهم سئو جهت طراحی سایت چند زبانه با وردپرس میپردازیم.
- تگهای :hreflang افزونههای چند زبانه معمولاً به صورت خودکار تگهای hreflang را اضافه میکنند که به گوگل نشان دهند کدام صفحات به کدام زبان هستند.
- نقشه سایت چند زبانه: افزونههای سئو مانند Yoast SEO با افزونههای چند زبانه سازگار هستند و نقشه سایت را برای هر زبان ایجاد میکنند.
- URLهای چند زبانه: تنظیمURL ها برای هر زبان مثلاًcom/en/ برای انگلیسی و example.com/fr/ برای فرانسوی) که معمولاً از طریق تنظیمات افزونههای چند زبانه مدیریت میشود).
تست و پیشنمایش سایت
پس از ترجمه و تنظیمات، سایت خود را در زبانهای مختلف تست کنید تا مطمئن شوید که همه چیز به درستی کار میکند.
تست پیوندها: مطمئن شوید که همه پیوندها در زبانهای مختلف به درستی کار میکنند.
نمایش صحیح محتوا: اطمینان حاصل کنید محتوا در زبانهای مختلف به درستی نمایش داده میشود.
تست فرمها: فرمهای تماس و دیگر فرمها را در زبانهای مختلف تست کنید.
ترجمه کیفی: اگر ترجمهها به صورت خودکار انجام میشوند، حتماً آنها را مرور و ویرایش کنید تا کیفیت مطلوب داشته باشند.
پشتیبانگیری: قبل از اعمال تغییرات بزرگ، همیشه از سایت خود پشتیبانگیری کنید.
بهروزرسانی منظم: افزونهها و قالبهای سایت خود را بهروزرسانی کنید تا از بروز مشکلات جلوگیری شود.
جمعبندی
در این مقاله از مجلۀ آموزشی وبنبات سعی کردیم تا شما را قدم به قدم با طراحی سایت با وردپرس آشنا کنیم. امیدواریم اکنون توانسته باشید سایت خود را راهاندازی کنید و شروع به تمرین و تکرار نمایید.
اگر علاقهمند هستید تا خودتان یاد بگیرید، هر روز تمرین کنید، هر روز تمام ویجتها (همان افزونهها و پلاگینها) را امتحان نمایید. ویجتهای وردپرس بسیار متنوع، گسترده و گاهی پیچیده هستند و شاید شما باید دو سال کار کنید تا یک طراح سایت حرفهای شوید.
اگر صفحۀ اصلی وبنبات را دنبال کنید، به شما دربارۀ اهمیت طراحی سایت در دنیای امروز گفتهایم، شاید وقتش را نداشته باشید که خودتان این کار را انجام دهید؛ پس بسپارید به ما. تیم وبنبات مثل یک دوست همدل و دلسوز کنار شماست تا کسب و کارتان را به اوج برسانید.



